【スクラッチ】 簡単なゲームを一緒に作ろう! おいかけっこ編
- 2023.07.28
- プログラミング・ICT教育

簡単なゲームを作ろう!
スクラッチの基本的な使い方を覚えながら、簡単なゲームを作ってみましょう。今回はねことねずみがおいかけっこをするゲームを作っていきます。スクラッチの画面も開いて操作しながら、トライしてみましょう。
必要なプログラミングを考えよう
まずはゲームを作るために必要なプログラム(命令)を考えましょう。
ねこを動かそう
ねずみをおいかけるねこへどのようなプログラムを作ればよいでしょうか。必要なプログラムは大きく分けると1つだけです。まずは、自分で考えてみましょう。
① 矢印キー(十字キー)でねこを動かすプログラム
細かく分けると、上矢印で上へ、下矢印で下へ、右矢印で右へ、左矢印で左へ動かすための命令です。
ねずみを動かそう
ねずみを自動で動かすためには、どのようなプログラムを作ればよいでしょうか。必要なプログラムは大きく分けて2つあります。まずは、自分で考えてみましょう。
① 自動でねずみを動かすプログラム
② ねこにつかまったら、動きを止めるプログラム
これだけでゲームを作ることができます。
プログラミングを作っていこう
作るプログラミングが決まったら、実際にプログラミングしていきましょう。
ねこを動かすプログラム
使うブロックは青色の「動き」のブロックと黄色の「イベント」にあるブロックです。
「動き」の上から10つ目の「x座標を(10)ずつ変える」、上から12つ目の「y座標を(10)ずつ変える」と「イベント」の上から2つ目「(スペース)キーが押されたとき」の3つのブロックだけです。
( )の中の数字や言葉は変えることができます。
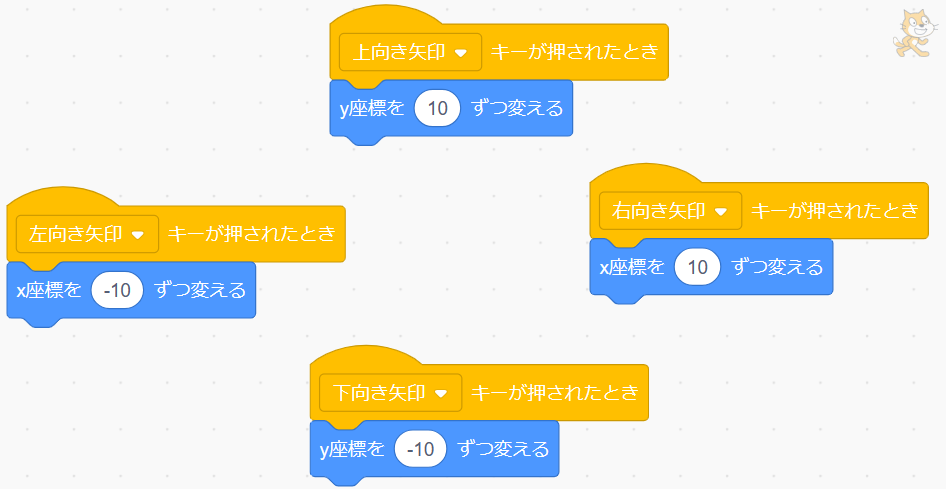
「(上向き矢印)キーが押されたとき」「y座標を(10)ずつ変える」
「(下向き矢印)キーが押されたとき」「y座標を(-10)ずつ変える」
「(右向き矢印)キーが押されたとき」「x座標を(10)ずつ変える」
「(左向き矢印)キーが押されたとき」「x座標を(-10)ずつ変える」
と組み合わせることでねこを自由自在に動かすことができるようになります。

ー 解説 ~座標~ ー
小学校では習わない言葉があるので解説をします。座標とは数直線のようなものです。
x座標はいわゆる数直線のようなもので、右にいくほど数字が大きく、左にいくほど小さくなります。なので「x座標を(10)ずつ変える」の場合、右に10だけ動くということです。反対に「x座標を(-10)ずつ変える」の場合、ひくの記号があるので、左に10だけ動くということになります。
y座標はいわゆる数直線をたて向きにしたようなもので、上にいくほど数字が大きく、下にいくほど小さくなります。なので「y座標を(10)ずつ変える」の場合、上に10だけ動くということです。反対に「y座標を(-10)ずつ変える」の場合、ひくの記号があるので、下
に10だけ動くということになります。
ねずみを動かすプログラム
ねずみを自動で動かすプログラムに使うブロックは「動き」「イベント」のほかに水色の「調べる」とオレンジの「制御」にあるブロックです。
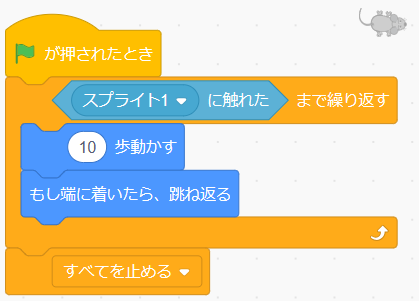
「イベント」にある「緑の旗が押されたとき」、「制御」にある「( )まで繰り返す」「(すべて止める)」、「調べる」にある「(マウスのポインター)に触れた」、「動き」にある「(10)歩動かす」「もし端に着いたら、跳ね返る」の6つのブロックです。
ねずみのスプラウトを選択してから、これらのブロックを並べていきます。
「(マウスのポインター)に触れた」→「(スプラウト1)に触れた」に変えます。スプラウトの名前を変えたり、うまく動かなかったりしたら、スプラウトの名前を確認してみましょう。
注意点
2つ以上のスプライトを使う時に、どちらに対してのプログラムかがわからなくなってしまうことがあります。コードを編集する画面の右上を確認して、どれに対してのプログラムを作っているかを確認しながら作るようにしましょう。
アレンジしよう
ここまでは基本的なゲームの動き方をプログラミングしてきました。ここからはそのゲームをアレンジして、さらに面白いゲームを作っていきましょう。
ねずみの数を増やそう
スプラウトの追加からねずみを選んで追加しましょう。1匹目のねずみのコードをコピペしてプログラミングの完成です。動く速さを変えたり、スタートの位置を変えたりして、アレンジしてみましょう。
時間で競おう
つかまえるまでの時間を表示して、友達と勝負できるようにしましょう。その時に使うブロックは「イベント」、「制御」、濃いオレンジの「変数」にあるブロックです。
「変数」ではまず、「変数を作る」をクリックして、変数の名前を設定します。今回は「時間」という名前にします。そうすると時間というチェックボックスがついたブロックが出てきます。チェックを入れると表示されるようになります。
コードには、「イベント」にある「緑の旗が押されたとき」、「制御」にある「ずっと」「(1)秒待つ」、「変数」にある「(変数)を(0)にする」「(変数)を(1)ずつ変える」の5つのブロックを使います。
(変数)となっているところをすべて(時間)に変えれば、時間を表示できます。
※変数とは、文字通り変化していく数のことです。時間や得点、ライフなど変化していく数を使ってプログラミングをするときに使います。

まとめ
ねこを動かしてランダムに動くねずみをつかまえるプログラムのつくり方を紹介しました。ぜひ、アレンジしてより楽しいゲームを作ってみてください。
-
前の記事

簿記という資格について 2023.01.01
-
次の記事

【スクラッチ】 簡単なゲームを一緒に作ろう! むしとりゲーム編 2023.08.03